2 Langkah Tepat Cara Mengurangi Beban Server – Server adalah salah satu masalah yang menjadi penyebab akan menurunkan kecepatan situs.
Dalam memperbaiki masalah tersebut, seharusnya pemilik situs mampu menjaga server yang merupakan bagian penting dari situs yang anda miliki.
Kecepatan situs adalah faktor utama yang menyebabkan posisi situs anda mampu berada di peringkat teratas dari search engine.
Ini dikarenakan semakin cepat situs terbuka maka semakin banyak pula pengunjung yang akan datang sehingga kondisi inilah yang memberikan pengaruh besar pada peringkat situs anda di halaman search engine.
Sehingga jika peringkat posisi anda semakin naik dan naik lagi, saat pengunjung memasukkan kata kunci yang tertuju pada situs anda, maka posisi situs yang dimiliki anda pun akan langsung berada di peringkat teratas.
Tapi untuk melakukan itu semua, anda harus bisa menjaga kecepatan situs yang merupakan faktor penting akan mengajak pengunjung supaya bisa berada di halaman situs anda.
Dan salah satu caranya adalah dengan mengurangi beban server pada situs anda sendiri.
Nah, cara mengurangi beban server ini bisa dilakukan dengan metode cache yaitu dengan cara mengurangi akan permintaan file statik maupun media.
Selain penggunaan metode cache, anda juga bisa menggunakan CMS WordPress untuk mengurangi bebannya.
Untuk itu, bagi anda yang kepengen tahu cara penggunaan metodenya, silahkan baca selengkapnya detail penjelasannya berikut ini.
Mengurangi File Media dan Statis dengan Metode Cache dan Plugin
Penggunaan metode ini hanya akan bisa dipakai pada file statis seperti CSS, JavaScript dan sejenisnya.
Sedangkan untuk media ini bisa dilakukan pada video, gambar, flash maupun sejenisnya. Hampir 35% hingga 70%, file di situs web ini adalah file statis.
Sehingga metode Cache memang sangat efektif dalam cara mengoptimisasi kecepatan situs web begitu juga untuk mengurangi beban server.
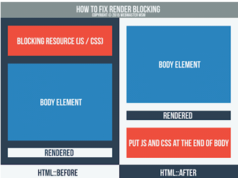
Contoh penggunaan metode Cache pada server anda bisa lihat ilustrasi akan cara penggunaan nya melalui gambar di bawah ini, yaitu:
Setelah melihat gambar di atas, kini anda bisa mengaktifkan Cache pada situs anda dengan cara memasukkan algoritma sintaks cache yang akan diberikan berikut ini. Sintaks yang di pakai untuk mengaktifkan Cache yaitu:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access plus 1 month”
ExpiresByType image/jpeg “access plus 1 month”
ExpiresByType image/gif “access plus 1 month”
ExpiresByType image/png “access plus 1 month”
ExpiresByType text/css “access plus 1 week”
ExpiresByType text/x-javascript “access plus 1 week”
ExpiresByType application/x-shockwave-flash “access plus 1 month”
ExpiresByType image/x-icon “access plus 3 month”
ExpiresDefault “access plus 3 days”
</IfModule>
Sintaks di atas, umumnya digunakan untuk kode cache yang dibuat situs dengan file web yang umum. File tersebut biasanya memiliki kode seperti (*.jpg, *.jpeg, *.gif, *.png) (cache 1 bulan), JavaScript (cache 1 minggu), CSS (cache 1 minggu), Favicon (*.ico) (cache 3 bulan), dan Animasi flash (cache 1 bulan).
Sedangkan untuk jenis file lainnya yang tidak disebutkan, biasanya hanya akan di cache selama kurang lebih 3 hari.
Dan jika anda ingin men-cache nya sendiri, anda hanya tinggal menambahkan sintaks di bawah berikut untuk melakukannya. Sintaks tambahannya yaitu:
ExpiresByType TIPEMIME “access plus WAKTU”
Dari sintaks tambahan di atas, bagian nama TIPEMIME anda bisa ganti dengan MIME saja dengan jenis file apa yang akan di cache. Untuk mengetahui akan file apa saja yang bisa di cache, anda bisa lihat di daftar MIME 686 secara lengkapnya.
Baca juga : Algoritma Optimasi Mempercepat Situs Web Secara Efektif
Dan pastikan juga bahwa file yang anda miliki untuk di cache juga sudah terdaftar pada halaman MIME 686 tersebut. Dan untuk waktunya, anda bisa ganti dengan format angka seconds, minutes dan seterusnya.
Situs Word Press
Selain menggunakan metode cache dalam cara mengurangi permintaan file ataupun media untuk mengurangi beban server, menggunakan metode plugin juga bisa digunakan untuk mengurangi beban server yang mana situs anda menggunakan file jenis CMS WordPress.
Penggunaan plugin ini sama dengan minify yang cara pemakaiannya sudah dijelaskan pada pembahasan sebelumnya.
Dengan mengasumsikan pemasangan W3 Total Cache ke menu performance kemudian pilih setting general, maka anda akan bisa mengkonfigurasikannya dengan menggunakan tabel berikut ini, yaitu:
| Opsi | Nilai |
| Page Cache | |
| Page Cache | Enable |
| Page Cache Method | Disk: Enhanched |
| Database Cache | |
| Database Cache | Enable untuk situs yang tidak memiliki sistem pendaftaran / masuk (login) karena menyebabkan pengguna baru sulit untuk masuk. |
| Database Cache Method | Disk |
| Object Cache | |
| Object Cache | Enable |
| Object Cache Method | Disk |
| Browser Cache | |
| Browser Cache | Enable(baca peringatan setelah tabel ini) |
Saat menggunakan cara di atas, lihat dan telitilah file anda yang awalnya menggunakan file .htaccess dalam mengaktifkan GZip, kini anda harus menghapusnya lagi.
Ini dilakukan supaya saat pengunjung melakukan browsing cache, maka file yang awal tidak akan bentrok dengan file yang baru.
Cara browser cache anda bisa menggunakan metode berikut GZip + optimisasi cache yang sedang anda gunakan.

















































bagus nih infonya
liat web aku juga ya Genduit