Algoritma Dalam Mengatasi Masalah Render Blocking – Mengatasi render blocking dari sumberdaya yang tertutup, anda bisa menggunakan langkah pembukaannya dengan memberikan sumberdaya setelah tubuh (<body>) dimuat.
Tapi, untuk peletakan akan posisi sumberdaya dari CSS dan JavaScript ini memiliki letak yang berbeda dengan langkah penyelesaian yang berbeda pula.
Maka dari itu, bagi anda yang menggunakan situs dengan format Javascripti atau CSS, anda bisa menggunakan sintak dibawah ini.
Penggunaan sintaks algoritma dalam mengatasi masalah render blocking ini disesuaikan dengan sumber daya yang dipakainya.
Untuk JavaScript dalam mengatasi masalah render blocking, anda tinggal memindahkan JavaScript ke bagian atas tag penutup sebelum ditampilkan.
Sedangkan untuk CSS, dalam mengatasinya ini memiliki langkah yang sedikit cukup rumit.
Baca juga : Informasi Tentang Cara Mendongkrak Website
Nah, untuk mengetahui secara jelas bagaimana cara mengatasi render blocking dari masing-masing sumber daya (JavaScript dan CSS), anda bisa lihat ilustrasi akan langkah, algoritma dan sintaks dalam cara mengubahnya dibawah ini.
Algoritma Cara Mengatasi Render Blocking untuk CSS
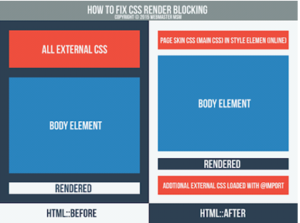
Untuk memudahkan anda dalam mengatasi masalah render blocking pada CSS, anda bisa lihat ilustrasi gambar di bawah ini:
Terlihat jelas bahwa dalam mengatasi render blocking, CSS melakukan perombakan pada bagian eksternalnya.
Saat CSS anda tidak memiliki tambahan eksternal (font) sepertihalnya CSS font googlefont atau font awesome, maka anda harus mengubah CSS eksternal ke CSS Inline (sebaris) dengan cara sederhana yaitu menggunakan elemen <style/>.
Tapi jika CSS anda memiliki CSS font eksternal atau CSS eksternal, anda hanya Cuma memisahkan bagian CSS utama (CSS inline </head>) dengan tambahannya/eksternal (CSS @import atau dengan JavaScript dibagian atas </body>).
Nah, untuk lebih jelasnya anda bisa lihat contoh penggunaannya berikut ini, yaitu:
<!DOCTYPE html>
<html>
<head>
<title>Ini Yang Masih Render Blocking CSS</title>
<!– Ini CSS yang menyebabkannya –>
<link href=”/main.css” id=”skin-css” rel=”stylesheet”>
<link href=”/fa.css” id=”fontawesome” rel=”stylesheet”>
</head>
<body>
<!– Komponen Situs –>
</body>
</html>
Terlihat, bahwa contoh sintaks di atas memiliki 2 CSS yang menjadi penyebab akan terjadi nya render blocking. 2 CSS tersebut yaitu CSS utama dengan sintaksnya id=”skin-css” dan CSS tambahannya yaitu fontawesome dengan nama id=”fontawesome”.
Dan untuk cara mengatasinya, anda tinggal mengubah kodenya dengan nama berikut:
Opsi 1 (CSS @import)
<!DOCTYPE html>
<html>
<head>
<title>Ini Yang diatasi dengan CSS @import</title>
<style type=”text/css” id=”page-skin”>
/* Isi dari main.css */
</style>
</head>
<body>
<!– Komponen Situs –>
<style type=”text/css” id=”import” scoped=”scoped”>
/* Menggunakan CSS Import untuk memasukan CSS FontAwesome di atas body */
@import url(“/fa.css”);
/*Jika CSS tambahan Lebih dari satu, tambahkan lagi sintaks berikut diatas ini
@import url(“URL_CSS”); */
</style>
</body>
</html>
Opsi 2 (JavaScript)
<!DOCTYPE html>
<html>
<head>
<title>Ini Yang diatasi dengan JavaScript</title>
<style type=”text/css” id=”page-skin”>
/* Isi dari main.css */
</style>
</head>
<body>
<!– Komponen Situs –>
<script type=”text/javascript” id=”import”>
// Jangan ubah fungsi berikut sampai tanda berikutnya
function getCss(url){$(‘<link>>’,{rel:’stylesheet’,type:’text/css’,’href’:url}).appendTo(‘head’);}
// Akhir Fungsi
// Menggunakan Fungsi di atas untuk untuk memasukan CSS FontAwesome di atas head setelah situs web selesai dimuat
getCss(‘/fa.css’);
/*Jika CSS tambahan Lebih dari satu, tambahkan lagi sintaks berikut diatas ini
getCss(‘URL_CSS’); */
</script>
</body>
</html>
Algoritma Cara Mengatasi Render Blocking untuk JavaScript
Untuk mengatasi render blocking pada JavaScript, cara penyelesaiannya masih terbilang sangat mudah jika dibandingkan dengan CSS. Anda hanya cukup menambahkan JavaScript pada bagian atas tag di penutup </body>.
Kondisi ini berlaku pada JavaScript eksternal atau inline. Dan cara untuk melakukannya, anda bisa menggunakan 2 metode yaitu dengan HTML5 dan Jquery.
Cara mengatasi render blocking pada JavaScript dengan 2 metode yang diberikan, anda bisa menggunakan algoritma dengan sintak di bawah ini yaitu:
Metode JavaScript Asingkron dengan HTML5
Metode HTML5 adalah langkah asingkron metode penyelesaian render blocking pada JavaScript yang paling mudah. Anda hanya cukup menambahkan atribut kode dari “async” ke elemen <script>, dengan contoh ilustrasi langkahnya yaitu:
<!– Sebelum –>
<script src=”URL_JAVASCRIPT”>
<!– Sesudah –>
<script src=”URL_JAVASCRIPT” async>
<!– atau –>
<script src=”URL_JAVASCRIPT” async=”async”>
Metode JavaScript Asingkron dengan Jquery
Sedangkan untuk metode ini, cara penyelesaiannya sedikit berbeda. Untuk lebih jelas akan langkahnya, anda bisa lihat algortima sintaksnya dibawah ini, yaitu:
<script>$(window).bind(“load”,function(){
$.getScript(“URL_JAVASCRIPT”);
/* Jika lebih dari satu, tambahkan lagi $.getScript(“URL_JAVASCRIPT”); sebelum }); */
});
</script>