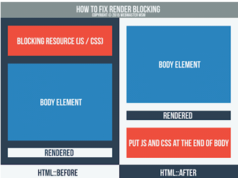
Metode Minify Pada Situs Non CMS – Pemakaian metode minify pada situs non CMS ini dilakukan dengan cara otomatis dan cara manual dalam penggunanya. Kedua metode ini memiliki cara yang berbeda tapi hasil yang dikeluarkannyapun sama.
Penggunaan metode manual ini sebenarnya dilakukan jika saat anda menggunakan metode otomatis minify tidak berhasil, langkah selanjutnya yaitu dengan memasukkan kode secara manual ke halaman file HTML, CSS dan JavaScript tersebut.
Untuk mengetahui secara detail bagaimana cara penggunaan kedua metode ini, anda bisa langsung lihat contoh pemakaian metode otomatis dna manual pada file HTML dan sejenis nya tersebut dibawah ini.
Contoh Penggunaan Metode Minify Otomatis pada File HTML
Cara menggunakan metode otomatis ini, awalnya silahkan anda buat file terlebih dahulu dengan nama minify.php dibagian luar folder di root hosting.
Baca juga : Cara Mendongkrak Website dengan Link Gambar
Biasanya nama file ini akan tertulis seperti ini /home/usernama_anda/public_html. Nah, disitulah maka anda bisa menulis /home/ usernama_anda/ dengan tulisan isi file minify.php dengan nama sintak berikut ini:
<?php
function minify_output($buffer)
{
$search = array(
‘/\>[^\S ]+/s’,
‘/[^\S ]+\</s’,
‘/(\s)+/s’
);
$replace = array(
‘>’,
‘<‘,
‘\\1’
);
if (preg_match(“/\<html/i”,$buffer) == 1 && preg_match(“/\<\/html\>/i”,$buffer) == 1) {
$buffer = preg_replace($search, $replace, $buffer);
}
return $buffer;
}
ob_start(“minify_output”);
?>
kemudian simpan file dan tambahkan baris ini ke file php.ini anda dengan sintak berikut:
auto_prepend_file = /path_ke_file_minify.php
dan jangan lupa untuk mengubahnya ke path_ke_file_minify.php
Sintak yang diberikan di atas ini akan secara otomatis bekerja dengan hanya menambahkan file minify.php pada setiap file yang akan ekstensi *.php. Maka dari itu, jika file ektensi anda masih file .html anda harus merubahnya menjadi file .php disetiap file yang ada di HTML.
Dan perlu diingat juga, bahwa metode minify otomatis ini tidak bisa digunakan untuk file jenis CSS ataupun JavaScript, sehingga bagian anda yang menggunakan file tersebut, anda bisa melakukannya dengan menggunakan cara metode minify manual.
Contoh Penggunaan Metode Minify Manual pada File HTML, JavaScript dan CSS
Saat anda menggunakan metode otomatis tidak berhasil, anda bisa melakukan cara ulang dengan memakai metode minify manual untuk melakukannya.
Cara menggunakannya, anda hanya cukup memasukan kode pada alat minify yang dilakukan secara online, lalu masukan lagi kode dari hasil alat tersebut.
Dan bagi anda yang menggunakan file CSS serta JavaScript, anda bisa memakai HTML metode mimifer yang ada pada alamat situs ini <http://www.willpeavy.com/minifier/>. Dan untuk file CSS bisa menggunakan minifer di <http://cssminifier.com/>, file JavaScript pun juga bisa menggunakan JSCompress di <http://jscompress.com/>.